需要的联系TG:@yxymknet
如果蓝奏云下载失效把wws.lanzous.com/xxxx改成wws.lanzoux.com/xxxx【s改成x或i】或【wws改成wwt】注意事项: 本资源来源于网络购买或收集整理,仅供个人学习研究交流,请勿商用;
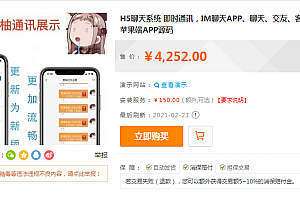
项目描述:
项目是开发一款社交APP,具体的参考QQ、微信上的功能,与QQ、微信不同的地方在于此项目有一栏游戏专区列表,在这个列表里列出了各个热门游戏简介及入口,用户通过这个入口进入游戏,对于用户来说,首先是可以用作生活或者工作社交,其次是可以用作游戏里面的社交关系。
项目背景:
前端:
项目首先是一个APP,其次是能在其他平台上能够上线,基于公司情况,决定用 H5 开发Hybrid APP ,优点在于跨平台,一套代码多端运行,能有效节省开发周期,维护、升级、更新的工作量。且Hybrid APP 开发模式技术已经趋于成熟,性能、原生接口都有不错的体验,天猫、淘宝、京东等很多主流app大都采用这种开发模式,基于H5的Hybrid APP已经是行业趋势。
后端:
基于公司情况,大都擅长PHP,整个后端技术:PHP全系。考虑到社交类APP用户在线率、高并发、数据量庞大。
数据库方面:
要用到多个数据库联合,mysql 用作写,Mongodb 用作读,实现读写分离,数据库合理设计,数据库水平切分。
缓存、集群、分布式、CDN基于情况上。
项目技术栈:
前端:
用Dcloud 的 uni-app全系,基于Vue.js和微信小程序开发模式。
目前支持APP(android、IOS)、H5、微信小程序、支付宝小程序5端。
在特定场景可以用weex进行原生渲染。
APP用的是Dcloud 公司的H5+进行原生接口调用。
后端:
php 7.2.x
thinkphp 5.1作HTTP服务(Nginx)。
getWanWork作socket服务(socket 数据交互方式是二进制数据格式)。
redis缓存,特定模块用sqllite缓存模块数据。
mysql、Mongodb 数据库。
JWT进行用户验证。
使用 http 进行发送文件
解压密码:




























已处理
2
666
随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!随风云!!!!!
1